Widgets
Quick reference
An interactive documentation of currently supported widgets can be accessed throught the link below. It is possible, via the interface, to preview widgets, adjust parameters and obtain the configuration javascript code that can be copy/pasted in any website.
This interactive documentation is currently in an early alpha stage, and will be improved in the upcoming versions of S-360.
| Version | Documentation |
|---|---|
| 2 | Widget Reference (alpha) |
Please note that currently widgets are coupled to physical hosts of S-360. It is important to set the correct url for the source files to have widgets work properly. We are happy to help you setup the correct information. Please contact us via the email api-support@secutix.com. For more information, please refer to the section "Include the widget library".
Introduction
A widget represents an isolated feature of the online sales channels of S-360. These isolated features can be included in any website through a small JavaScript code snipped that can be integrated inside a web page.
A series of parameters define the behavior of every widget, and can be consulted in the reference that is linked above. Moreover, the standard mechanisms provided by S-360, like light customization, labels overriding, are also taken into account by every single widget. With widgets you have full control of the content of the page, the appearance of the displayed elements and the CSS styling.
Basic concepts
In any website, you may reserve space to display one or more Secutix widgets. Like advertisement or highlighting of products.
To display a widget you need to :
- Include the widget library
- Create an html container with an id for every widget
- Setup the widget through Javascript parameters
- Instantiate the widget
Prerequisites
To work, the widgets need to define the charset in the html header:
<head>
<!-- meta character set UTF-8 -->
<meta charset="UTF-8" />
[...]
</head>Include the widget library
The widget library only contains a loader that will automatically load the widget definition when needed. You only have to include the following script to get access to all widgets.
<script type="text/javascript" src="https://<CUSTOMER-SPECIFIC URL>/stx-widgets/Widgets.js"></script>This Widget file generate the STX global object that contains the widget library. The library contains only the library loading system.
Please note that currently widgets are coupled to physical hosts of S-360. It is important to set the correct url for the source files to have widgets work properly. We are happy to help you setup the correct information. Please contact us via the portal S-360 support.
The example URL just above, has to be adapted to correspond to the correct URL, which is defined for every customer. Do not include the above script without adaptations.
Create HTML container
Anywhere in the website, you can include a HTML tag with an id that will be used later in the widget definition. To correctly structure the information in the website, you may define size and position of the container. The widgets will adapt to the container.
<div id="catalog_1"> </div>
< ... some website structure>
<div id="product_1"> </div>
<div id="product_2"> </div>
<div id="product_3"> </div>
</ ... some website structure>For each widget instance, you need to create a specific container that cannot be reused.
Configure widgets
To display a widget, several informations are needed. In the linked documentation, you can find the mandatory and optional parameters required to properly setup every widget that is available.
Some information can be shared between several widgets (hostname, apikey, language) and some other are specific to each widget (see below how to handle them).
Display a widget
The widget library exports only one function, called start. When the Widget.js script is loaded, you can access all widgets by calling this function.
This function takes an object as parameter, as described in the following code block:
{
hostname: string that represent the hostname of the internet point of sales (mandatory)
apiKey: string that contains the apikey linked to the internet point of sales (mandatory)
language: string representing the language in which the widgets should be displayed (optional, it takes the default institution language if not provided)
widgets: a list of widget definitions
}The widget definition is an object that contains all the parameters related to the displayed widgets. A series of base parameters are mandatory: widget name (case sensitive), and container id (the id of the html container). Specific widget parameters have also to be included in the widget definition object.
Widget instantiation example
<script type="text/javascript">
STX.Widgets.start({
// The hostname defined in the point of sales
hostname: "host.shop.secutix.com",
apiKey: "8bafa660-8bc1-4982-83da-f15fce01f4ec",
language: "fr",
widgets: [
{
widget: "Product", // the name of the widget
root: "#product_1", // the id of html tag above
productId: "4654654", // the id of the product
occurrenceId: "87846578", // the id of performance / match / slot
showActions: true, // parameters to show the actions
aspectRatio: "VERTICAL" // how to display the picture
},
{
widget: "Product",
root: "#product_3",
productId: "465488",
occurrenceId: "1129848",
showDescription: true,
showImage: false
},
{
widget: "Catalog",
root: "#catalog_1"
}
]
});
STX.Widgets.start({
// The hostname defined in the point of sales
hostname: "host.shop.secutix.com",
apiKey: "8bafa660-8bc1-4982-83da-f15fce01f4ec",
language: "en",
widgets: [
{
widget: "Product", // the name of the widget
root: "#product_2", // the id of html tag above
productId: "4654654", // the id of the product
occurrenceId: "87846578", // the id of performance / match / slot
showActions: true, // parameters to show the actions
aspectRatio: "VERTICAL" // how to display the picture
}
]
});
</script>In the previous example, there are two groups of widgets. Widgets that are inside a group must share the same global definition (ie. : host, apiKey, language). For each set of global information, you have to create a new group by using the function start again as shown in the example.
Additional information
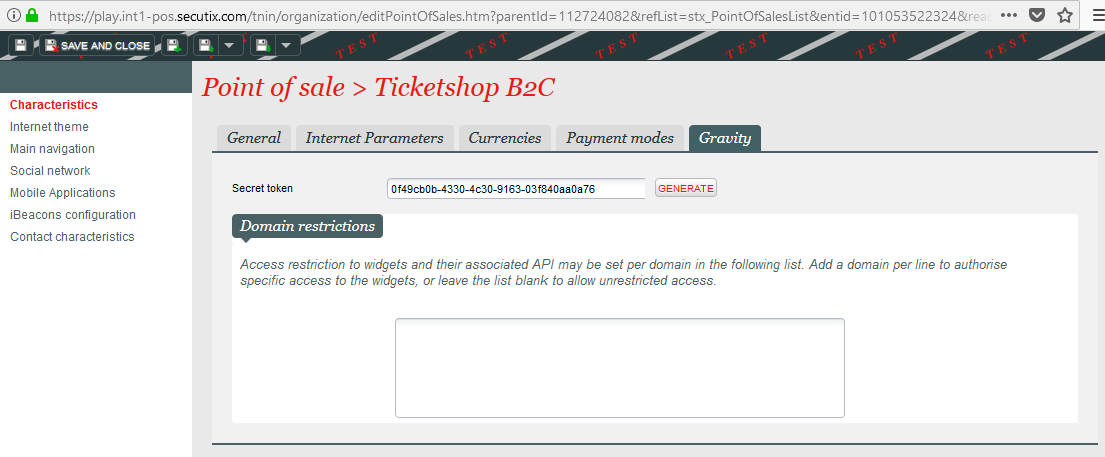
Domain restrictions
It is possible to configure which domain can access the REST API through ajax calls. This prevents inserting widgets on domains that are not explicitly authorized.
The following configuration screen is available to add domain restrictions: